I have been researching to find keyword link plugin which is able to add a hyperlink automatically for a specific keyword, and finally, found that Keyword Link Plugin ((Plugin Homepage: WordPress Keyword Link Plugin)) ((WordPress Plugin Page: BlogMechanics KeywordLink))
This is great plugin what I have been looking for. The features I have focused when I search the plugin are
- Putting a keyword which will be added with hyperlink automatically.
- Supporing UTF-8 encoding/decoding.
- Opening target with _blank (new window).
However, it does not seem to fully support UTF-8. In order to make it work correctly, I had to modify the plugin. Also, I found there is a bug in current 0.6 version when “EDIT” is clicked. So, here I note for myself to modify the plugin and want to share this with others.
1. Bug: It does not record option correctly when it stores information.
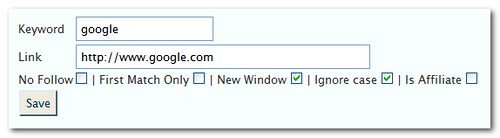
This is not a problem when import/export CSV is being used. This happens when adding/modifying in the form in the plugin setting page is being used. When it stores keyword with options, it writes them incorrect format in wordpress option table. For example, if you put like this in the plugin setting page,

then, the stored information for option is supposed to be “0|0|1|1|0”, but it stores like “||new window|ignore case|”, so when I click the “EDIT” button, it shows like this way always

So, I have added following function of bm_getvalue() and modify bm_keywordlink_savenew() function like this:
function bm_getvalue($var) {
if ($var) {
return "1";
} else {
return "0";
}
}
function bm_keywordlink_savenew()
{
$links = get_option(BM_KEYWORDLINK_OPTION);
$keyword = $_POST['keyword'];
$link = $_POST['link'];
$nofollow = bm_getvalue($_POST['nofollow']);
$firstonly = bm_getvalue($_POST['firstonly']);
$newwindow = bm_getvalue($_POST['newwindow']);
$ignorecase = bm_getvalue($_POST['ignorecase']);
$isaffiliate = bm_getvalue($_POST['isaffiliate']);
if ($keyword == '' || $link == '')
{
bm_keywordlink_topbarmessage(__('Please enter both a keyword and URL'));
return;
}
if (isset($links[$keyword]))
{
bm_keywordlink_topbarmessage(__('Existing keyword has been updated'));
}
/* Store the link */
$links[$keyword] = implode('|',array($link,$nofollow,$firstonly,$newwindow,$ignorecase,$isaffiliate));
update_option(BM_KEYWORDLINK_OPTION,$links);
}
After this, it works.
2. Support UTF-8
2-1. Following readme.txt suggestion in the plugin
In readme.txt, it mentioned that if you want it to recognize Asian language, it requires modify $regEx variable in bm_keywordlink.php. Actually, it is needed to modify it. The part of function in the file is bm_keywordlink_replace(), and go to the end of the line, you can find where is needed to modify. You need to modify from
$regEx = '\'(?!((<.*?)|(]*?)>)|([^>]*?))\'s' . $case;
to
$regEx = '\'(?!((<.*?)|(]*?)>)|([^>]*?))\'s' . $case;
as readme.txt suggestion.
2-2. Adding decode64 for UTF-8 support
It already provides decode64() javascript function there, but it does not seems to work with Asian language. In order to work with utf-8 correctly, I brought the decode javascript code from WebToolKit site. Here is the part of it
/**
/**
*
* Base64 encode / decode
* http://www.webtoolkit.info/
*
**/
var Base64 = {
// private property
_keyStr : "ABCDEFGHIJKLMNOPQRSTUVWXYZabcdefghijklmnopqrstuvwxyz0123456789+/=",
// public method for encoding
encode : function (input) {
var output = "";
var chr1, chr2, chr3, enc1, enc2, enc3, enc4;
var i = 0;
input = Base64._utf8_encode(input);
while (i < input.length) {
chr1 = input.charCodeAt(i++);
chr2 = input.charCodeAt(i++);
chr3 = input.charCodeAt(i++);
enc1 = chr1 >> 2;
enc2 = ((chr1 & 3) << 4) | (chr2 >> 4);
enc3 = ((chr2 & 15) << 2) | (chr3 >> 6);
enc4 = chr3 & 63;
if (isNaN(chr2)) {
enc3 = enc4 = 64;
} else if (isNaN(chr3)) {
enc4 = 64;
}
output = output +
this._keyStr.charAt(enc1) + this._keyStr.charAt(enc2) +
this._keyStr.charAt(enc3) + this._keyStr.charAt(enc4);
}
return output;
},
// public method for decoding
decode : function (input) {
var output = "";
var chr1, chr2, chr3;
var enc1, enc2, enc3, enc4;
var i = 0;
input = input.replace(/[^A-Za-z0-9\+\/\=]/g, "");
while (i < input.length) {
enc1 = this._keyStr.indexOf(input.charAt(i++));
enc2 = this._keyStr.indexOf(input.charAt(i++));
enc3 = this._keyStr.indexOf(input.charAt(i++));
enc4 = this._keyStr.indexOf(input.charAt(i++));
chr1 = (enc1 << 2) | (enc2 >> 4);
chr2 = ((enc2 & 15) << 4) | (enc3 >> 2);
chr3 = ((enc3 & 3) << 6) | enc4;
output = output + String.fromCharCode(chr1);
if (enc3 != 64) {
output = output + String.fromCharCode(chr2);
}
if (enc4 != 64) {
output = output + String.fromCharCode(chr3);
}
}
output = Base64._utf8_decode(output);
return output;
},
// private method for UTF-8 encoding
_utf8_encode : function (string) {
string = string.replace(/\r\n/g,"\n");
var utftext = "";
for (var n = 0; n < string.length; n++) {
var c = string.charCodeAt(n);
if (c < 128) {
utftext += String.fromCharCode(c);
}
else if((c > 127) && (c < 2048)) {
utftext += String.fromCharCode((c >> 6) | 192);
utftext += String.fromCharCode((c & 63) | 128);
}
else {
utftext += String.fromCharCode((c >> 12) | 224);
utftext += String.fromCharCode(((c >> 6) & 63) | 128);
utftext += String.fromCharCode((c & 63) | 128);
}
}
return utftext;
},
// private method for UTF-8 decoding
_utf8_decode : function (utftext) {
var string = "";
var i = 0;
var c = c1 = c2 = 0;
while ( i < utftext.length ) {
c = utftext.charCodeAt(i);
if (c < 128) {
string += String.fromCharCode(c);
i++;
}
else if((c > 191) && (c < 224)) {
c2 = utftext.charCodeAt(i+1);
string += String.fromCharCode(((c & 31) << 6) | (c2 & 63));
i += 2;
}
else {
c2 = utftext.charCodeAt(i+1);
c3 = utftext.charCodeAt(i+2);
string += String.fromCharCode(((c & 15) << 12) | ((c2 & 63) << 6) | (c3 & 63));
i += 3;
}
}
return string;
}
}
And, modify function of BMEditKeyword() like following:
function BMEditKeyword(keyword,url,nofollow,firstonly,newwindow,ignorecase,isaffiliate)
{
document.bm_keywordadd.keyword.value = Base64.decode(keyword);
document.bm_keywordadd.link.value = Base64.decode(url);
document.bm_keywordadd.nofollow.checked = (nofollow==1);
document.bm_keywordadd.firstonly.checked = (firstonly==1);
document.bm_keywordadd.newwindow.checked = (newwindow==1);
document.bm_keywordadd.ignorecase.checked = (ignorecase==1);
document.bm_keywordadd.isaffiliate.checked= (isaffiliate==1);
window.location.hash = "keywordeditor";
}
2.1 and 2.2 are needed to support utf-8 fully. After this, when you click "EDIT" button, it will bring Asian Character correctly in the form.
I hope the author to add above, but until then, I am satisfied with it.


While using Keyword Link Plugin for wordpress, I found one bug and made it to support utf-8 fully. http://bit.ly/NdIMi
read the comments posted and look for this link: http://bit.ly/43PQIf
hey sir!
i need unicode fully support!
please share link download!
regard!
I don’t have time to make it as url. Would you read above and program it manually, please? It should be simple as like that.